MESSAGING APPLICATION User Interface Design
Year: 2022
type: University project
key tools/skills used: atomic design, figma, javascript, node.js, react framework, storybook, jest, visual studio, github
My roles: front-end design, development, and testing
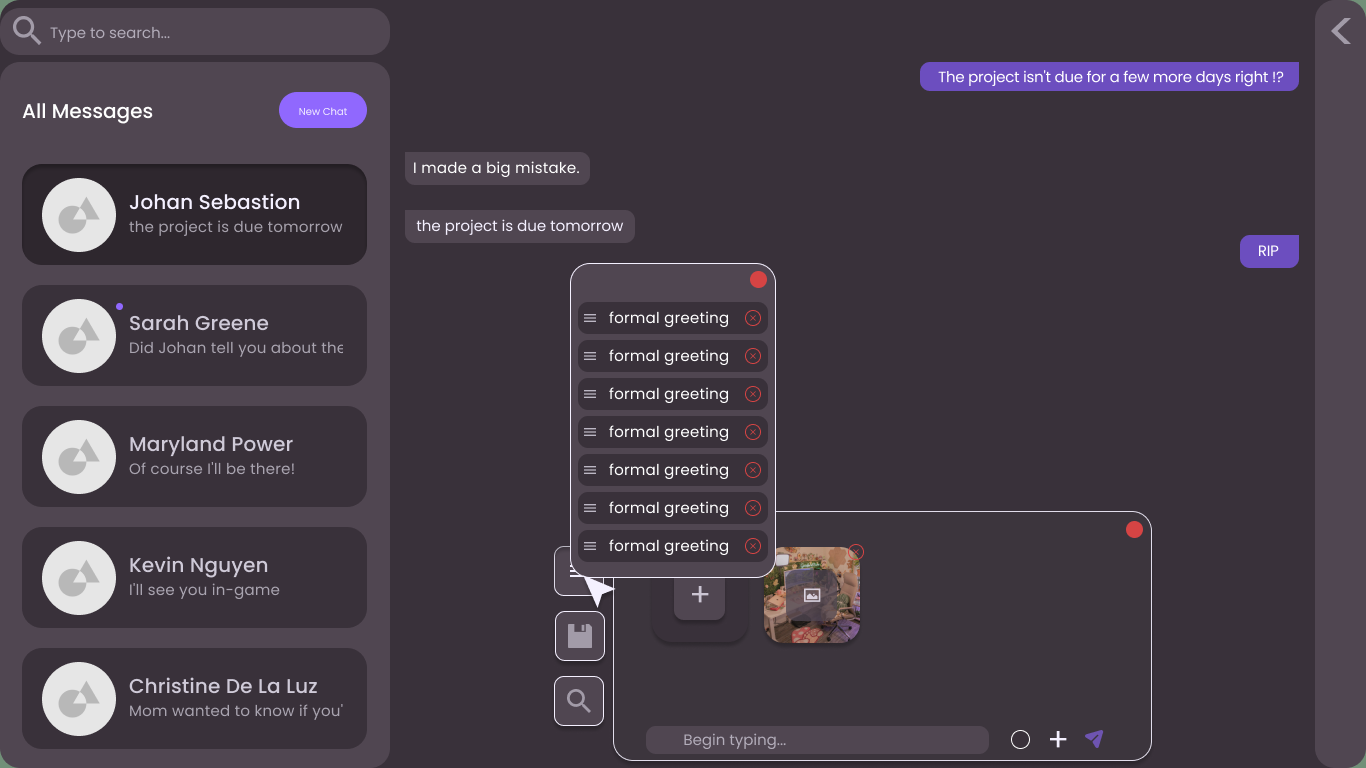
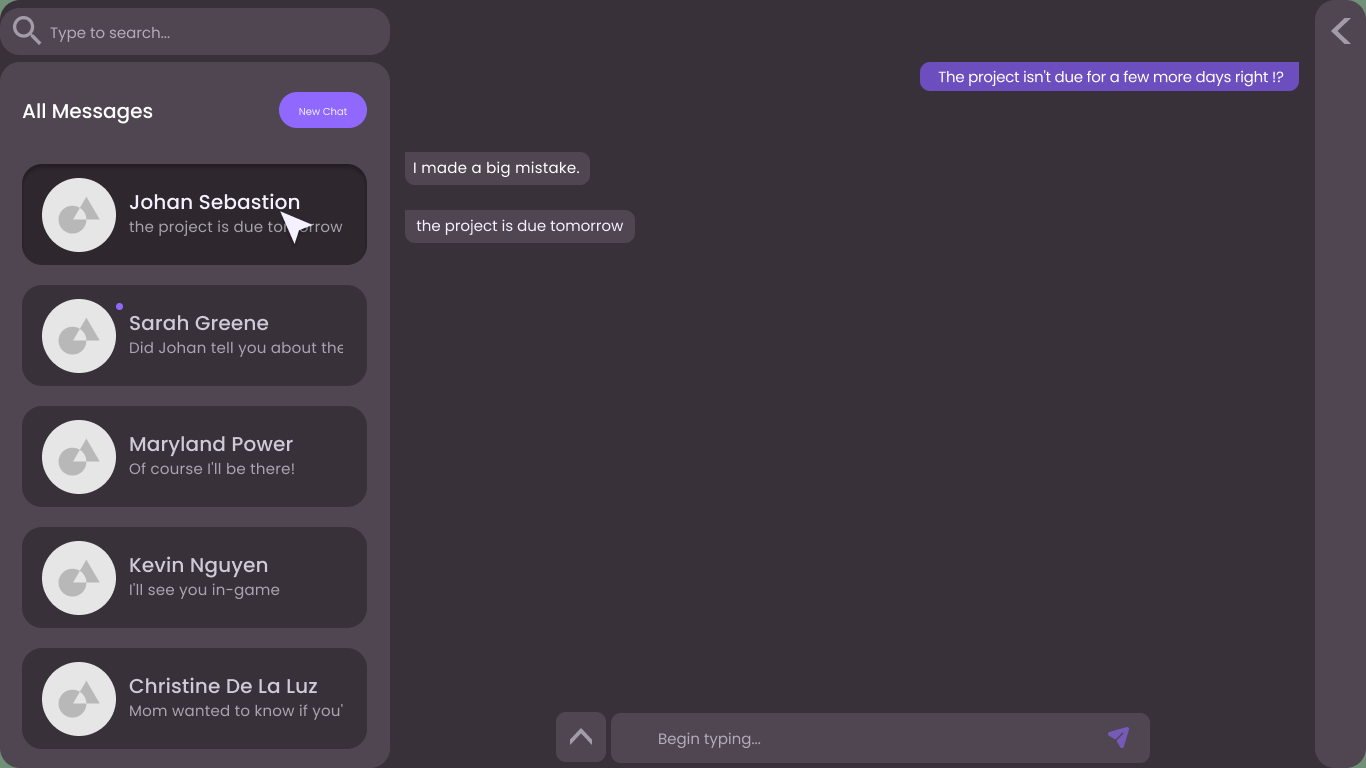
Divided into teams of 3-4, students were asked to create a messaging application able to display and send SMIL messages. My primary role in this project was to design the User Interface, beyond that I also aided in testing and development of components and reporting progress during weekly meetings that followed agile methodology.
a case study


and key principals to motivate design decisions.
CALMNESS UNDERSTATEMENT INTUITIVE READABLE
EASY TO USE
EFFICIENT
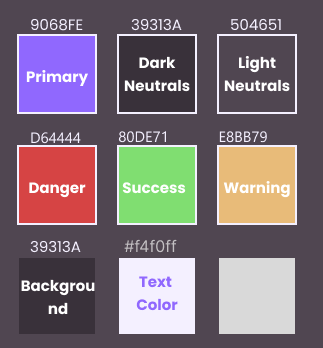
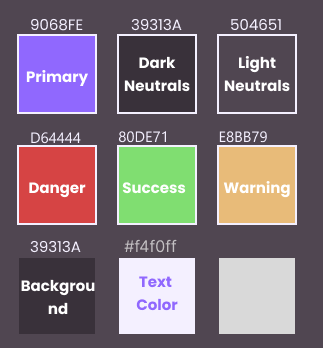
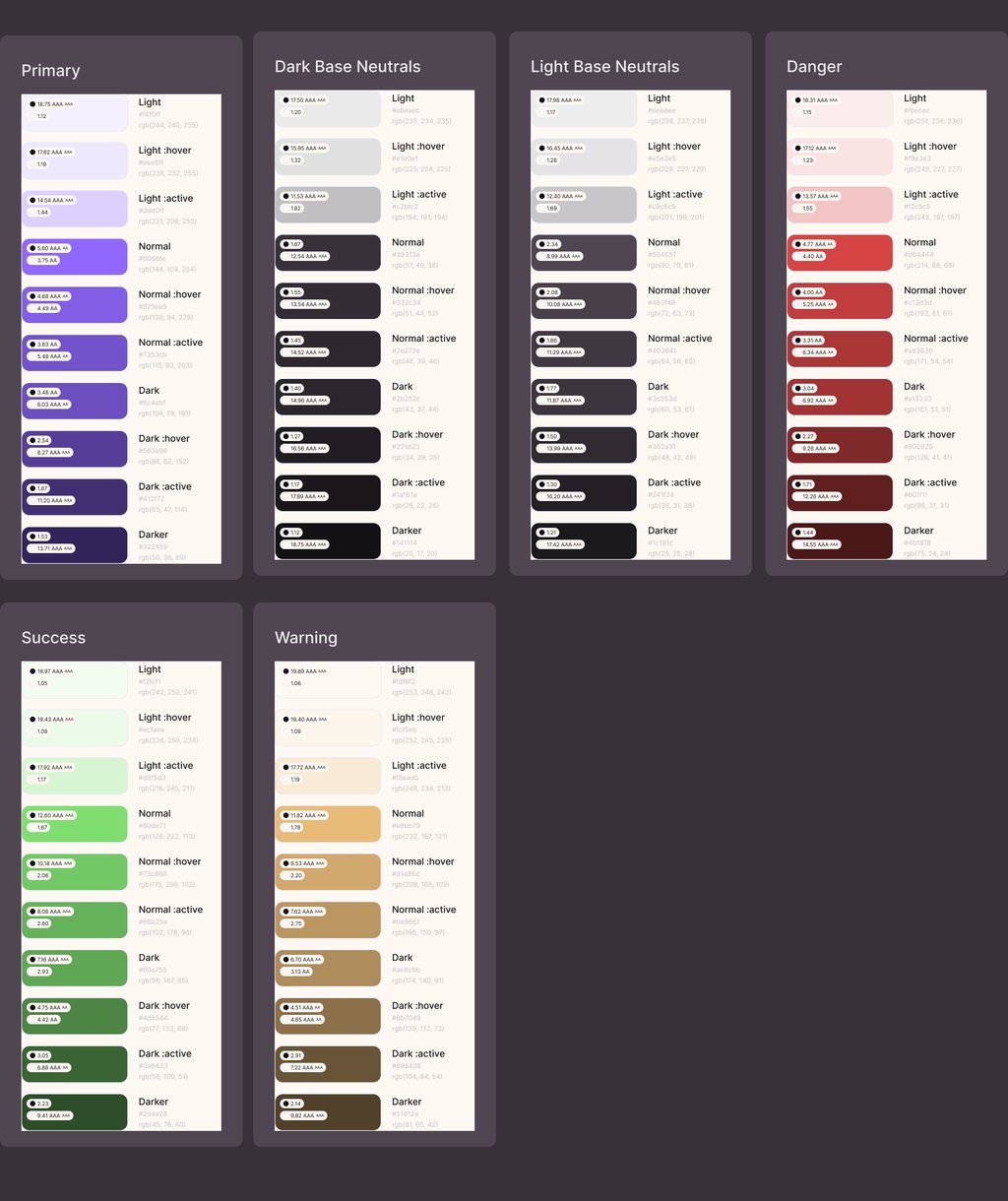
Following Atomic Design Methodology, the most general and basic units of a design are built first. This means key colors and branding colors must be decided now.




I use a Material Design 3 plug-in in Figma which generates colour palettes that are linked to the component designs. This way if one colour needs to be changed, a simple switch of colour on one of the palettes will trigger all appropriate components and mockups to update to the chosen colour. This feature is invaluable in saving time when clients have sudden requests in design changes and keeps the overall project modular.
First I define my broad goals...
A legible clear font which guides the eyes in a line is very important when designing an application in which the user will likely look at a lot of text. The styles and sizing of text in various components needs to be chosen as well in order to maintain uniformity. In this case I have chosen Poppins as I find it to be a clear concise font, I like how the sizing of the lettering remains roughly the same size for capitals and lower-case, and it has a nice weight to it. These features utilize space but also increases readability.


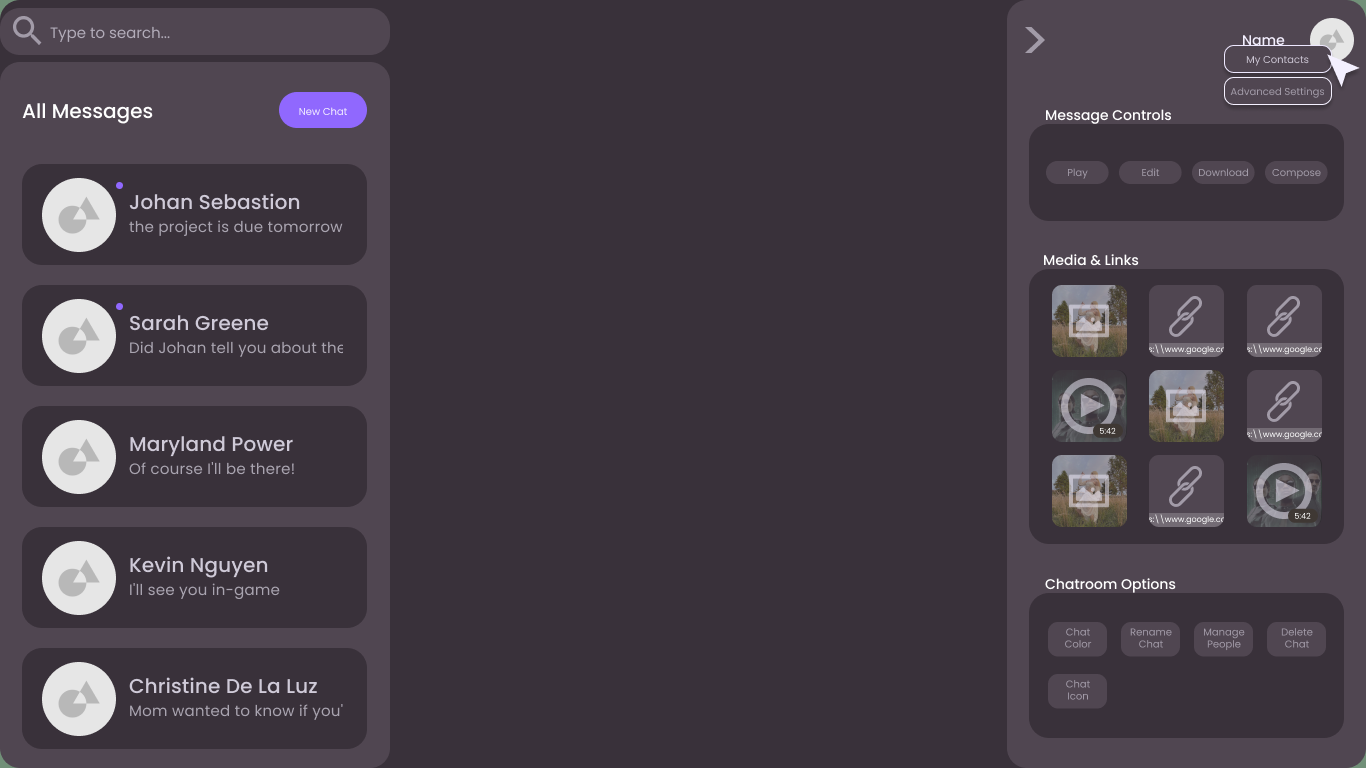
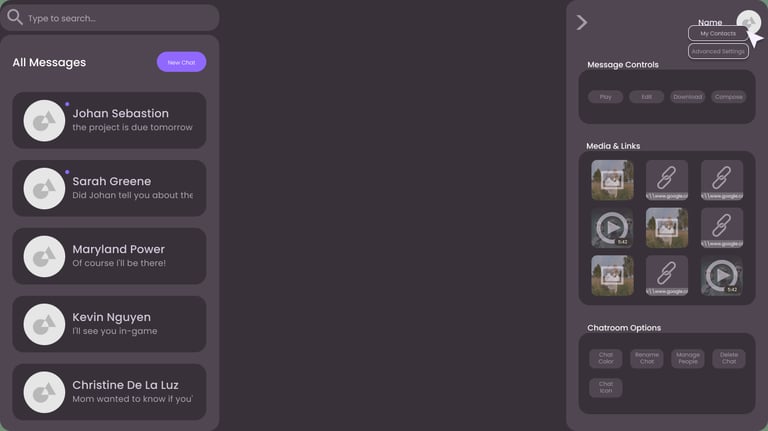
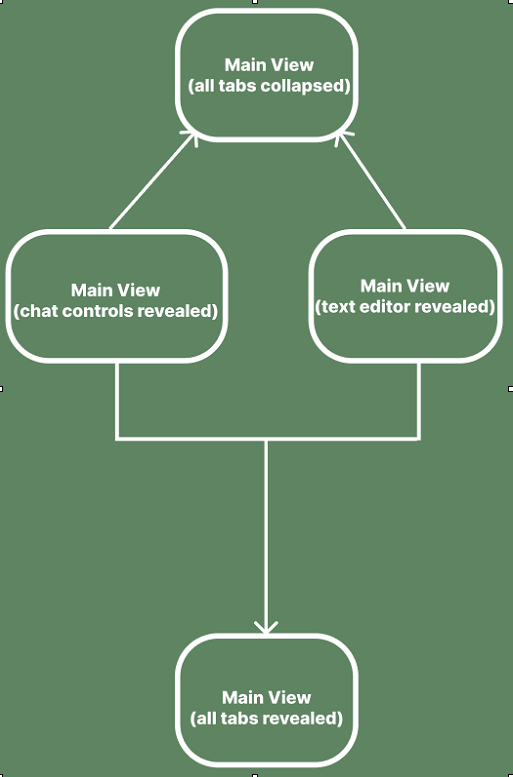
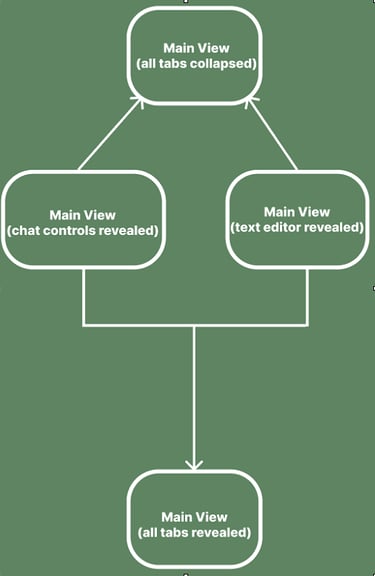
I draft out an initial design considering all of the technical features that need to be implemented and define how many different views are needed in the Interface.


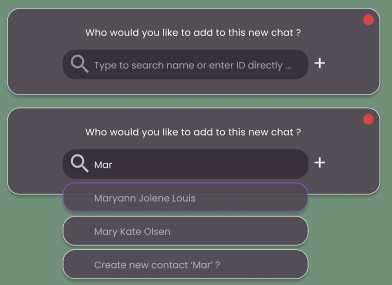
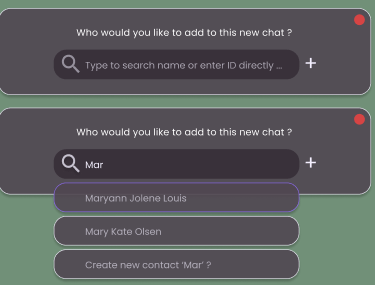
From there components are designed out with consideration of all possible iterations and states. In order to maintain its modularity each piece of the interface must be constructed starting from the simplest elements to create increasingly more complex organisms.




Building in this way allows me to construct an easily adjustable prototype for developers and clients to see how the program should look and function. It also allows us to consider the various state changes and additional features that may need to be included.